Designing Websites For Different Generations
You need to communicate effectively with your audience, no matter their age, so designing websites for different generations is important to your success.
Posted: Feb 5, 2020
Last Updated: Feb 5, 2020

The majority of businesses and brands want to reach multiple types of consumers within their target audience. While demographics such as geography and gender are important to know when creating a website, different generations also have varying needs and behavioral tendencies that require alternate approaches to attract and keep their attention. What works for one generation may not work for another - and your ability to communicate effectively with your audience defines your success. You need to first understand who you’re building a website for and their goals on the site in order to prioritize the experience and employ generational user-first web design. Great design begins with an understanding of who the end product is trying to reach.
So, how do you keep these audience members in mind and ensure their experience with your brand’s site is efficient and meets their needs?
Designing Websites for Different Generations
One thing to consider when creating digital products for different audience types is their stage of physical and cognitive development (and decline). We all go through fundamental changes as we age which can impact how we interact with websites and process information. This means that people from different generational segments will have varying physical constraints, needs, goals, behavioral tendencies, usability and accessibility considerations, and device preferences.

While it may be easiest to simply design for adults with no physical or cognitive limitations, it’s important to consider audiences that are much younger or older than us. Ignoring an entire audience base such as seniors alienates them from your site experience. We all get old, so try putting yourself in their shoes - we wouldn’t want to be treated like that. Additionally, younger users are tomorrow’s clients. From a business perspective, you don’t want them to have a poor experience on your site as that could influence their perception of your company’s products or services at a later time when they have more purchasing power. That’s why designing websites for different generations, not just one generation, is important to your business.
There are several existing classifications for different audience generations (Baby Boomers, Gen X, Millennials, etc.), but we’ll keep things broad here and just focus on designing for websites for 4 different generations: children, teens/tweens, adults, and seniors.
Designing for Children
It’s important to refine and advance the features and functionality of a website or app as children get older. Physical and cognitive abilities are developing rapidly at this stage of life, so an interface that’s appropriate for 3 to 5-year-olds may seem too young to a 6 to 7-year-old. Having a granular understanding of your target audience will be helpful to create a tailored experience.
Studies by the University of Cambridge and the University of Pittsburgh have shown that children begin showing goal-oriented behavior around 3 years of age, however, they are still affected by exciting stimuli and have a strong desire to simply play and be entertained. This provides an opportunity to engage with them by allowing them to explore and interact on a site. Children naturally do this - they have a tendency to play with links by just clicking them to see what happens. The best way to approach the design of a site for kids is to frame it in terms of a journey - if the journey is colorful, engaging, educational, and encourages the user to interact and explore the site, then it will most likely be a successful visit.

Best Practices
While children are now learning computer skills and how to navigate websites from a much younger age than in previous years, physical development is still a barrier for them. Their bodies and brains are still developing - knowledge and cognitive processing abilities that we as adults may take for granted will be more limited, and their motor skills for using mice and keyboards won’t be fully developed. Your website design should take those limitations into account by making sure the copy is simple and easy to read, user interface elements are larger than usual with ample white space between them to avoid misclicks, and iconography and simple imagery are used more than text where possible.
Another important way to ensure younger audiences enjoy using your site is to play to their emotions. Incorporate game-like features to attract their attention and encourage them to play and spend time on the site. Consider using animations and videos to make things exciting. Use fun sounds to provide feedback; positive reinforcement of a specific action and telling a child they did a good job will encourage repetition.
Design for Parents, Too
Even if your primary target audience for your site or app is young children, don’t forget to design for parents, too! While you may want kids to stay on your site longer and spend time exploring, keep in mind that many parents will often have screen-time limits for their children. Giving those adults the option of parental controls will go a long way towards them feeling comfortable letting their child use your site because you’ve addressed a very deep, important concern of theirs.

Also, any website that collects information from children under the age of 13 has to abide by COPPA (Children’s Online Privacy Protection Act). You’ll need to require parental consent for any collection or use of personal information of any data you may be collecting and provide a very clear overview of this in your privacy policy. COPPA also states that you must allow parents the option to review any and all information you’ve collected and delete data they don’t want you to have.
The mental health and safety of children on the web is a very relevant topic right now - don’t discount those concerns, but instead keep them top-of-mind as you assess your current site or begin to design a new one.
Key Design Considerations for Children
Make it Fun/Brighter is Better
- Use bright, vibrant, exciting colors.
- Use sounds and haptics for progress and feedback.
- Consider adding videos and animations.
- Tell a story - incorporate illustrated, animated characters and a storyline that will capture the imagination and attention of younger users.
- Convey a happy, cheerful mood through the use of colors, elements, and characters in order to create a positive atmosphere on the site.
Content
- Use easy-to-read fonts.
- Reading level will vary - write clear, short, simple content.
- Give clear feedback & confirmation of users’ actions. Use positive, exciting terms - this is one audience where greater use of exclamation points would be appropriate.
- Avoid integrated 3rd party ads - children have a harder time distinguishing those from actual content and clicking them will take the kids away from your site.
Layout & Navigation
- Keep the design clean - a cluttered UI can be distracting to children.
- Use obvious navigation.
- Increase the size of all UI elements (such as buttons).
- Make call-to-actions and navigational elements interactive
Designing for Tweens/Teens

Teens tend to be very confident in their technological abilities, but compared to adults they have much less patience and less advanced reading and research skills which can reduce their success rate of actually completing their original goal and require simple, relatable sites. As an audience that is constantly looking for the next best thing (and being distracted by message alerts and notifications) keeping teens engaged with your site is more difficult than many stereotypes about “aimless, internet-surfing teens” would have you believe. Letting these stereotypes steer the design direction for your digital product can lead to poor outcomes since teens are actually very goal-oriented.
Some of the principles above for designing for children (simplicity, easy-to-read fonts, brighter colors, and clear navigation) still apply for teens as well. Studies by Nielson Norman Group and researchers at San Diego State University have shown that teens don’t want to read a lot, and can quickly become bored, distracted, or frustrated. They prefer sites that have content they can scan, visually illustrated concepts, and/or content displayed in easy to read chunks. To maintain their attention you’ll need to keep content interesting, engaging, and around a sixth-grade reading level. Teens are also commonly multi-tasking across multiple devices, apps, and browser windows, so keeping your site design clean and uncluttered will help them be able to “visually breathe” and focus on their main goal of why they’re coming to your site.
Key Design Considerations for Teens
Colors and Content
- Incorporate bright colors for key messages and call-to-actions, but avoid overusing color across the entire site.
- Keep content brief, interesting, and engaging.
- Keep key information to a 6th-grade reading level.
Layout & Navigation
- Prepare for multitaskers by keeping navigation simple and avoiding a cluttered layout.
- Provide a prominent call-to-action on every page.
- Be cognizant of the speed of your site - teens are accustomed to sites and apps that load almost instantly. If they have to wait too long, they’ll lose patience and leave your site.
Let’s Get Social
- Integrate social interactions where appropriate such as social platforms, chatbots, and message boards.
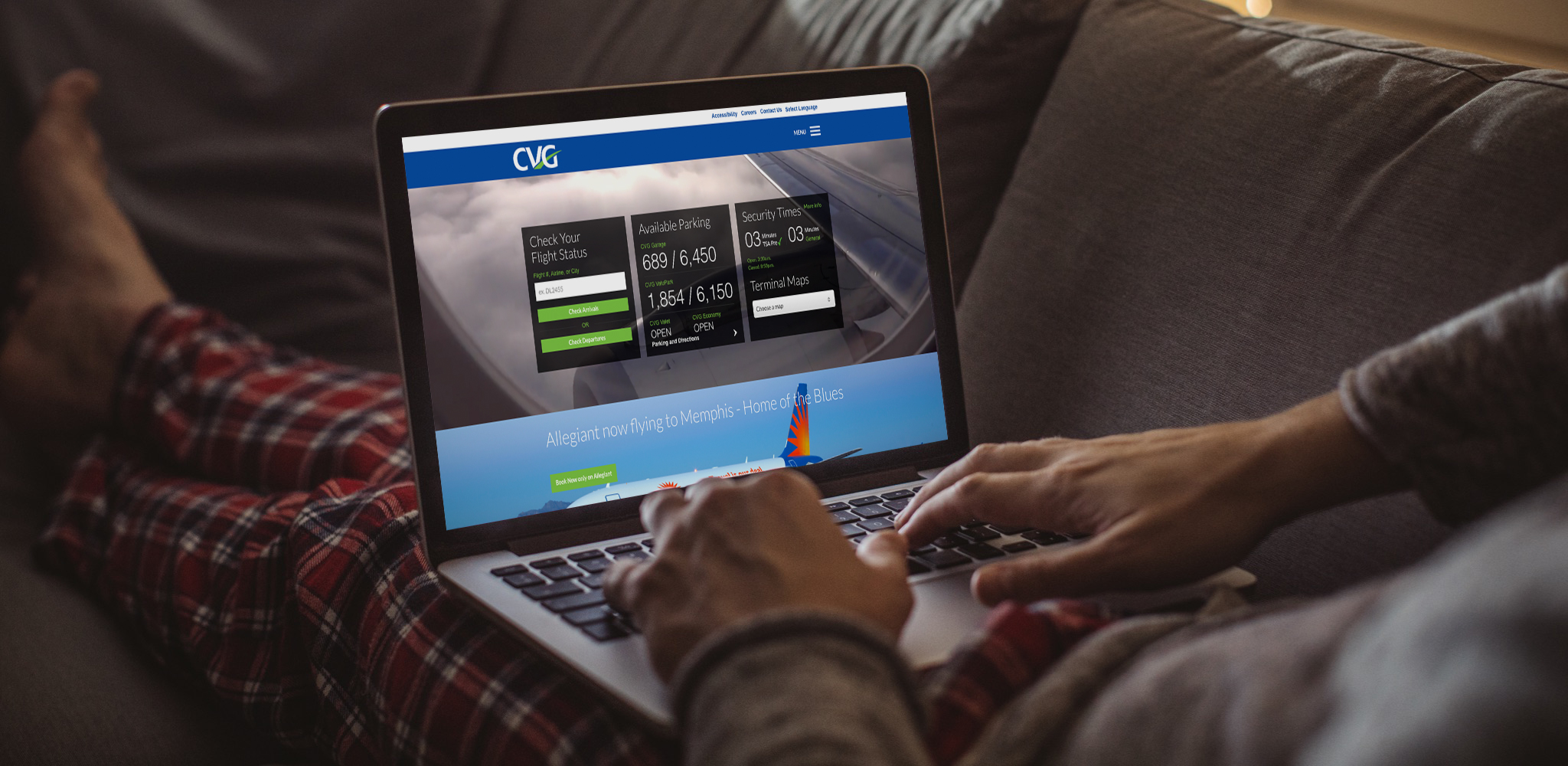
Designing for Adults
Many people consider this generation to be the most important age group to target. In the U.S., roughly 49% of the population is between 25 and 60 years old and tends to be more affluent than their older or younger counterparts, so this segment has more buying power than children, teens, or seniors. Obviously, 25-60 years old is quite a large range, but you don’t need separate usability guidelines for a 25-year-old versus a 50-year-old. While their interests in content style may vary widely, they don’t need radically different interaction features to access that content. The best approach, however, to make sure the site is usable to your target audience is to conduct user testing of your new digital product and be sure to include test participants across the entire age range you’re targeting.

While physical and cognitive impairments may come to mind more with an older audience, following accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.0, will ensure consistent, easy-to-access experiences for users of all ages. One impairment to consider for adults however is color-blindness. Worldwide, 7-12% of men have some form of color-vision deficiency (CVD), which can make it difficult to navigate a site if the contrast between colors (i.e. text on a button) is too low. Ways to prevent this from causing your customers confusion include using both colors and symbols (such as for form field errors), using a limited color palette of 2-3 colors, and researching and avoiding commonly-known “bad” color combinations for people who are color-blind. There are also color-blindness simulators available to test your site.
You should also try to have at least one, prominent call-to-action on each page of your site. Like teens, today’s adults are multi-taskers by nature, and having a cluttered website design with many options and paths for them to take makes it too easy for them to walk away. Repeating your main call-to-action multiple times on a page (especially the homepage) is a great way to communicate to potential customers that that is the primary action you want them to take.

Adults often start their web experience on a search engine, so invest in search engine optimization (SEO) opportunities and take the time to write unique page titles, meta descriptions, and keyword-infused content. Be cautious though when writing content not to use too many industry jargon terms, and be transparent in the link descriptions about what your webpage will deliver to site visitors if they click on it from the search results. Pursuing these SEO opportunities will better your site’s search engine rankings so you can stand out from your competitors and be found easily by potential customers.
Key Design Considerations for Adults
Colors and Content
- Don’t only rely on color to convey a message - use iconography as well.
- Use texture and patterns to show contrast.
- Carefully choose site colors to align with WCAG color contrast standards.
- Keep key information to a 6th-grade reading level.
- Use meta-descriptions, alt-tags, page titles, and keyword-infused content.
Layout & Navigation
- Prepare for multitaskers by keeping navigation simple and avoiding a cluttered layout.
- Provide a prominent call-to-action on every page.
- Conduct user testing where applicable to make sure customers will understand how to navigate your site.
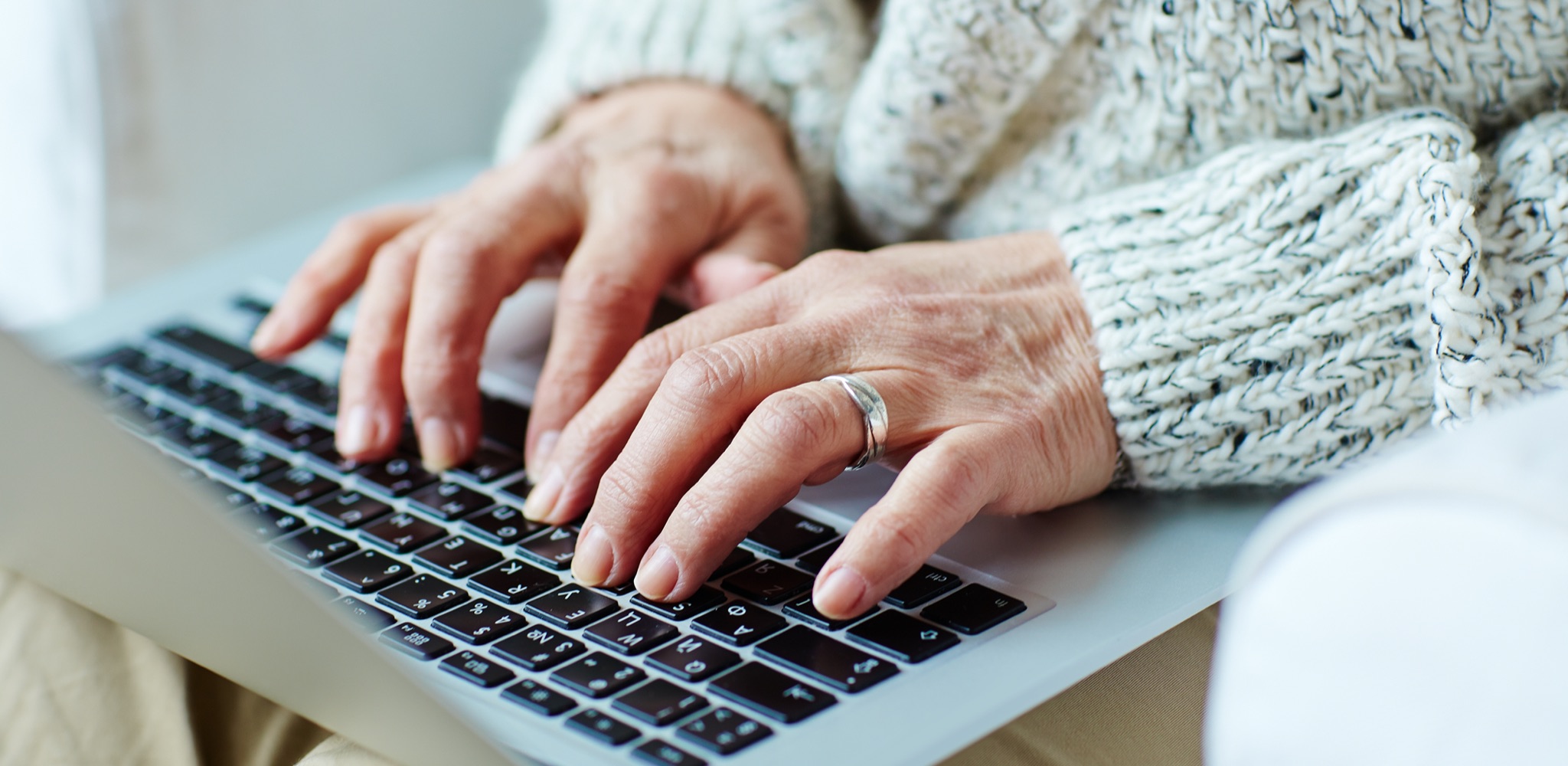
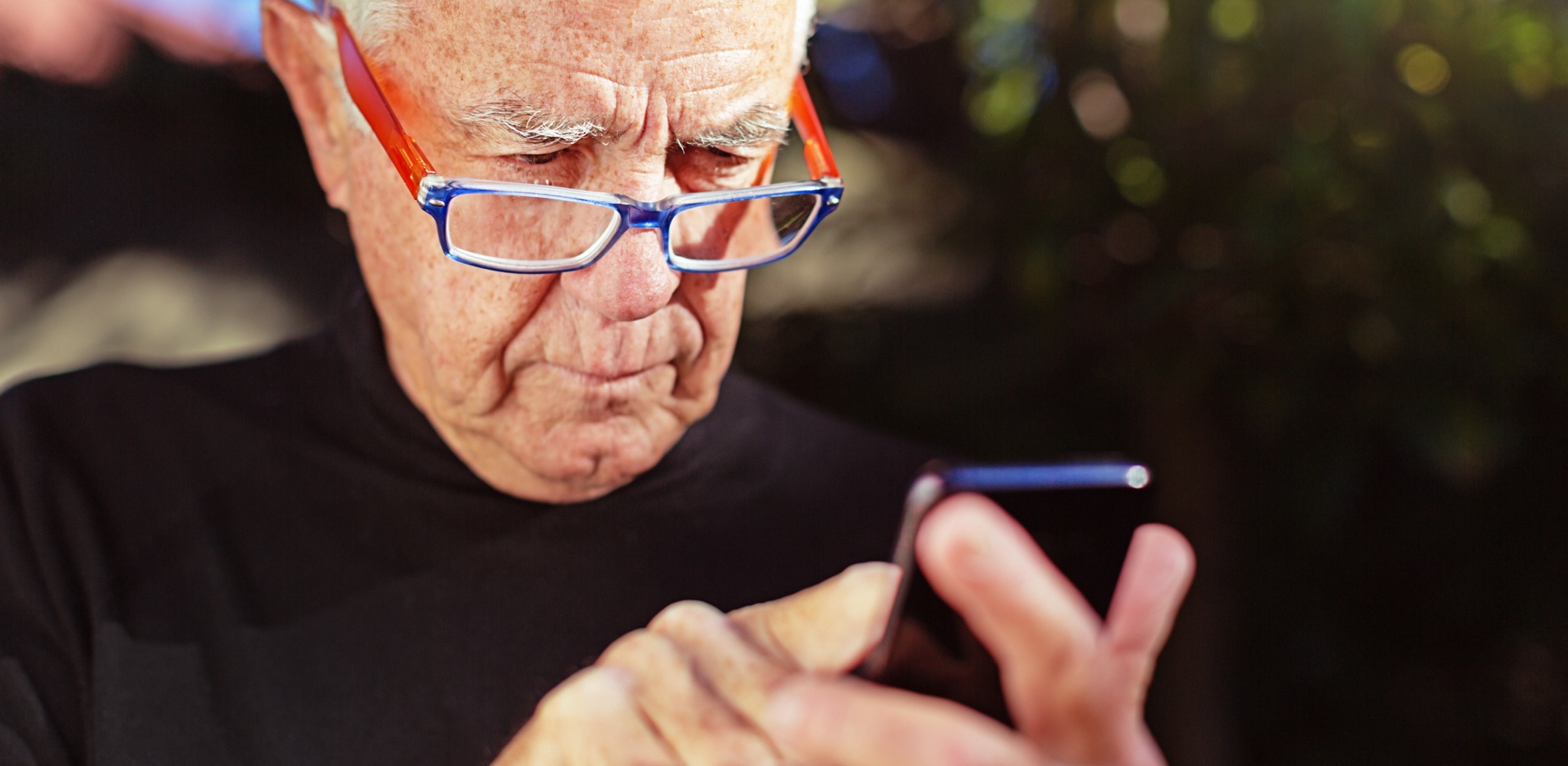
Designing for Seniors

While seniors are unfortunately not always top-of-mind when developing technology, they’re an important market segment that should not be overlooked. In fact, worldwide, the fastest growing population is people 60 years of age and older. Effectively communicating with this audience requires a more traditional design approach and formal communication style. Due to most seniors’ upbringings, the different times in which they grew up, and cultural and political events and influences during those times, seniors value and place emphasis on different things than younger customers.
Compared to younger users, seniors tend to experience a lack of confidence - if something doesn’t work, they’re more likely to place the blame on themselves and become frustrated. However, seniors repeatedly excel in terms of attention span, persistence, and thoroughness compared to younger audiences whose attention spans have dropped below the level of a goldfish. They tend to be very “methodical” in their behaviors, and don’t typically attempt to multi-task.
Most people over the age of 65 begin to experience a decline in their vision, hearing, motor control, and cognitive function (impacting memory, attention, and decision-making). With this physical and cognitive decline, accessibility is an important factor for sites that have seniors in their target audience. One thing to consider for cognitive decline is that seniors are more likely to forget things if tasks take too long, so while fast response times and simple checkout/booking processes are important for all users, they’re particularly important for seniors.

The most relevant issue to address for accessibility, however, is usually related to the decline of their eyesight. As people become older, it gets harder for them to distinguish between colors. Shades of blue become especially problematic as they begin to appear faded or desaturated further impacting the user’s loss of contrast sensitivity. One way to combat this is to follow guidelines for color contrast and accessibility in the Web Content Accessibility Guidelines (WCAG) 2.0. Aiming for the AA standard (color contrast of 4.5:1) should ensure that the majority of visually impaired customers can still navigate your site.
Seniors also typically have limited technology experience and are considered the least-technologically savvy audience on the web. Unlike younger audiences, seniors didn’t grow up using digital technology, so there may be aspects of a user interface that we take for granted, but are confusing to them. This means we need to step into the shoes of our customers so we don’t make assumptions about their prior knowledge based on our own experiences.
Key Design Considerations for Seniors
Bigger is Better
- Avoid font sizes smaller than 16 pixels
- If possible, give users the option to adjust the text size themselves
- Use a range of font sizes for headers, subheaders, body copy, etc. so it’s easier for seniors to differentiate between different types of content.
- For touch screens and UI elements on mobile sites, follow best practices for minimum target sizes (such as on buttons, menu icons, etc.).
Accessibility
- Increase color contrast between elements (text on a button, a button on a colored background, etc.)
- Avoid blue for important interface elements
- Align with WCAG 2.0 AA color contrast standard (Resource: WebAIM Color Contrast Checker)
- Navigate your site using a screenreader to test its usability.
- Add subtitles to all videos for hearing impaired customers
Content
- Write clear, simply-worded content.
- Make your content printable. Older audiences tend to want physical copies of larger amounts of content since they can read it easier on paper versus on a digital screen.
- Make contact information easy to find. Seniors tend to prefer to speak directly with a live representative versus filling out a contact form or starting a live chat.
Layout & Navigation
- Opt for more white space, not less
- Use static interface elements for navigation that don’t require pixel-perfect pointing versus types of moving menus and elements that can cause issues for seniors who are not steady with a mouse.
- UI elements
- The fewer steps (pages/clicks) seniors have to take to get to their goal the better. Try to keep multi-step processes as short as possible.
- Give clear feedback on progress for a multi-step process (such as during a booking or checkout process).
Conclusion

By understanding who you’re designing a website for and the intended purpose of their visit, it will help your team prioritize the site experience, no matter the age of the end-user. Meet your users where they are based on their needs and experiences. Your company will gain a loyal customer and brand advocate in the process.
Have questions about designing websites for different generations? Reach out and USDP is happy to chat!

Daniel Calderon
Associate Creative Director